SAP Analytics Cloud: Custom Widgets im Analytics Designer entwickeln
Mit dem Analytics Designer ist das Erstellen von Analyseanwendungen in der SAP Analytics Cloud (SAC) möglich. Es gibt jedoch Szenarien, in denen die Funktionen des Analytics Designer nicht ausreichen. Die Lösung sind Custom Widgets, die einen nahezu uneingeschränkten Funktionsumfang bieten. In diesem Blog-Beitrag erfahren Sie, wie ein Analytics Designer Custom Widget aufgebaut ist und von welchen Vorteilen Sie profitieren.
SAC und Analytics Designer
Innerhalb der SAP Analytics Cloud stellt der Analytics Designer eine Komponente für komplexe Berichtsanwendungen dar. Mithilfe von vorgefertigten Berichtselementen können interaktive Anwendungen entworfen und durch umfangreiche Möglichkeiten im Bereich des Skriptings um individuelle Funktionen erweitert werden. Im Vergleich zu den klassischen On-Premise-Berichtsanwendungen von SAP stellt der Analytics Designer dabei den Nachfolger zum SAP Lumira Designer dar. Während noch nicht alle Funktionalitäten aus dem Lumira Designer in der SAC aufgegangen sind, legt SAP den Entwicklungsfokus klar auf den Analytics Designer und versorgt diesen bevorzugt mit neuen Features.
Für den Fall, dass die bisherigen Funktionen des Analytics Designer in einem individuellen Anwendungsfall nicht ausreichen, ermöglicht SAP zusätzlich die Entwicklung von eigenen Custom Widgets, die in der SAC eingebunden werden können. Diese ermöglichen die freie Entwicklung von eigenen Logiken und Visualisierungen in JavaScript und unterliegen nur wenigen Einschränkungen hinsichtlich ihres möglichen Funktionsumfangs. Im Folgenden wird der grundlegende Aufbau eines Custom Widgets für den Analytics Designer beispielhaft dargestellt.
Struktur eines Custom Widgets im Analytics Designer
Ein Custom Widget für die SAP Analytics Cloud besteht aus den folgenden vier Komponenten:
Metadaten
Die Metadaten des Custom Widgets werden durch eine einfache JSON-Datei dargestellt, welche die grundlegenden Eigenschaften und Konfigurationsparameter enthält. Nur diese Metadaten-Datei wird in die SAC hochgeladen. Die drei anderen Komponenten werden lediglich in der Datei verlinkt und müssen extern auf einem eingeständigen Webserver gehostet werden. Zu Entwicklungszwecken lässt sich das externe Hosting beispielsweise durch einen lokalen Webserver oder ein Github Repository mit Github Pages realisieren.
Anwendungslogik
Die eigentliche Logik des Custom Widgets wird in JavaScript entwickelt und in einer einzelnen Datei abgelegt. Dabei kann der volle Funktionsumfang von JavaScript genutzt werden, sodass auch die Einbindung von externen Bibliotheken oder Datenabfragen auf Drittsystemen möglich sind.
Styling (optional)
Hier wird das Styling-Panel für die Konfiguration im Analytics Designer implementiert, um das Aussehen der Komponenten über die grafische Oberfläche des Analytics Designer zu konfigurieren.
Builder (optional)
Hier wird das Builder-Panel für die Konfiguration im Analytics Designer implementiert. Das Panel ist relevant, wenn eine Datenquelle mit dem Custom Widget verbunden werden soll.
Beispielanwendung
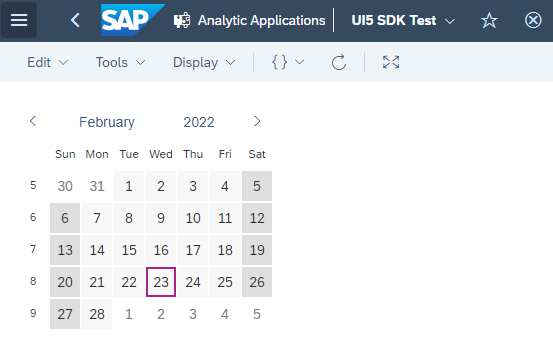
Als Beispielanwendungsfall wird im Folgenden ein Custom Widget gezeigt, das ein SAPUI5-Control zur Anzeige eines Kalenders in der SAC einbindet. Dafür wird das bereits verfügbare SAPUI5-Framework genutzt und im Custom Widget angesprochen. Während prinzipiell beliebige SAPUI5-Controls auf diesem Weg eingebunden werden können, muss zuvor die aktuell in der SAC genutzte SAPUI5-Version überprüft werden. Neuere Controls sind sonst unter Umständen noch nicht kompatibel. Innerhalb einer Analytics-Designer-Applikation sieht die Einbindung wie folgt aus:
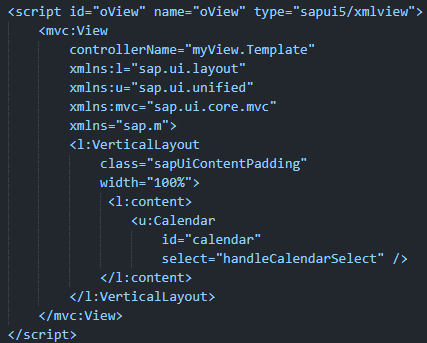
Die Anwendungslogik enthält dafür auf der einen Seite die XML-View der Komponenten, die zur Laufzeit in HTML übersetzt wird. Der grundlegende Aufbau kann für verschiedene SAPUI5-Controls aus der Samples Library unter ui5.sap.com übernommen werden und kann wie folgt aussehen:
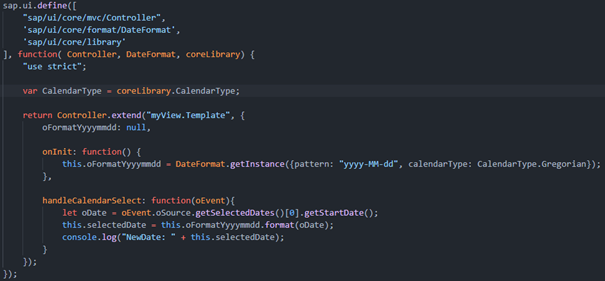
Neben der XML-View benötigt ein SAPUI5-Control Logik, die innerhalb eines JavaScript-Controllers umgesetzt wird. Im Fall dieses Custom Widgets wird die Logik wie folgt in Form einer eigenen JavaScript-Methode implementiert. Durch die Methode „handleCalendarSelect“ wird testweise das selektierte Datum des Kalenders in der Konsole ausgegeben:
Nach der verwendeten Methodik kann das dargestellte SAPUI5-Control beliebig ausgetauscht werden, sodass sich vielfältige Anwendungsmöglichkeiten ergeben. Alternativ ist die Einbindung anderer Frameworks möglich, um Visualisierungen zu realisieren oder rein technische Custom Widgets umzusetzen. Letztere werden nicht in Berichten angezeigt, sondern können beispielsweise zusätzliche Daten aus Fremdsystemen auslesen oder Logik implementieren, die mit den nativen Möglichkeiten des Analytics Designers nicht zur Verfügung stehen. Durch den einfachen Aufbau von Custom Widgets sinkt außerdem der Entwicklungsaufwand im Vergleich zu Vorgängerlösungen wie dem SAP Lumira Designer. Fehlende Funktionalitäten des Analytics Designers können so schnell als Custom Widget implementiert werden. Sollten Sie Anwendungsfälle für Custom Widgets in der SAP Analytics Cloud haben, sprechen Sie uns gerne an!
SAP Analytics Cloud mit CONET
Mit der Analytics Cloud Beratung von CONET profitieren Sie von unserer langjährigen Erfahrung im SAP-Bereich bei zahlreichen renommierten und zufriedenen Kunden.
War dieser Artikel hilfreich für Sie? Oder haben Sie Fragen? Schreiben Sie uns einen Kommentar oder rufen Sie uns gerne an.
Über den Autor
Lennart Scholand arbeitet als SAP Consultant bei der CONET Business Consultants GmbH und berät Partner und Kunden zu den Themen SAP BusinessObjects, SAP Analytics Cloud und SAPUI5.