SAP Fiori: Erstellen Sie mit Figma High Fidelity Mockups im Handumdrehen!
Sie wollen schnell und unkompliziert High Fidelity Mockups für Ihre SAP-Anwendungen erstellen? Sie wollen mit allen Projektbeteiligten bei der Erstellung Ihrer Mockups als Team zusammenarbeiten? Sind Sie es leid, Mockups auf Basis von PowerPoint zu erstellen? In diesem Blog-Beitrag zeigen wir Ihnen, wie Sie Ihre Oberflächen durch den Einsatz des Tools Figma zielgruppengerecht und dabei gleichzeitig effizient gestalten. Durch die Einbeziehung der potenziellen Anwenderinnen und Anwender in den Produktentstehungsprozess wird dabei ein optimales Nutzererlebnis sowie eine hohe Akzeptanz der Ergebnisse von Anfang an gewährleistet.
Was sind Mockups?
Klären wir zunächst einmal die Bedeutung des Wortes „Mockup“: Ein Mockup ist eine Form der Visualisierung eines späteren realen (digitalen) Produktes. Für die potenziellen User werden damit wichtige Aspekte eines Produktes im wahrsten Sinne des Wortes „greifbar“ und „erlebbar“: Wurde die Corporate Identity des Unternehmens konsequent umgesetzt? Sind die Schaltflächen auf der Seite sinnvoll platziert? Lässt sich in der App gut zwischen den Menüpunkten navigieren? Wird die Anwendung auf Tablet und Smartphone korrekt angezeigt? Diese Fragen – und noch viele mehr – können durch den Einsatz von Mockups beantwortet werden, noch bevor das Produkt in die Entwicklung geht.
Wofür werden Mockups verwendet und welche Varianten gibt es?
Sie kennen doch bestimmt das Sprichwort „Ein Bild sagt mehr als tausend Worte“? Diese oft zitierte Metapher basiert auf der Erkenntnis, dass Bilder einen stärkeren Eindruck auf Betrachter ausüben und speziell im Kontext neu zu gestaltender Anwendungsoberflächen einen viel geringeren Spielraum für Fehlinterpretationen lassen als reiner Text. Dies können wir aus unserer täglichen Arbeit heraus bestätigen: Durch rein textuelle Beschreibungen einer Anwendung fällt es vielen Projektbeteiligten oft schwer, ihr fachliches Expertenwissen in eine neue Oberfläche zu transformieren und sich Lösungen visuell vorstellen zu können. Hinzu kommt, dass sich Projektmitglieder auf Fachbereichsseite oftmals (noch) schwer damit tun, sich mit IT-bezogenen Aspekten zu beschäftigen. Zusätzlich sprechen Fachbereiche oft “eine andere Sprache” als die IT. Mitunter verwenden sie die gleichen Wörter, meinen aber etwas ganz anderes damit.
Die Erstellung von Mockups und deren gemeinsame Validierung mit allen Projektbeteiligten kann in hohem Maße dazu beitragen, ein späteres Produkt – sei es eine App, eine Website oder ein anderes digitales Produkt – so zu visualisieren, dass der Detailgrad in Bezug auf die Funktionalität und das Design dem finalen Produkt bereits sehr nahekommt. Nicht zu vernachlässigen ist dabei auch die frühe Entdeckung beziehungsweise Vermeidung von Fehlern, die in der Phase des Prototyping erheblich günstiger ist als in der Entwicklung – direkt „losentwickeln“ kann sehr teuer werden.
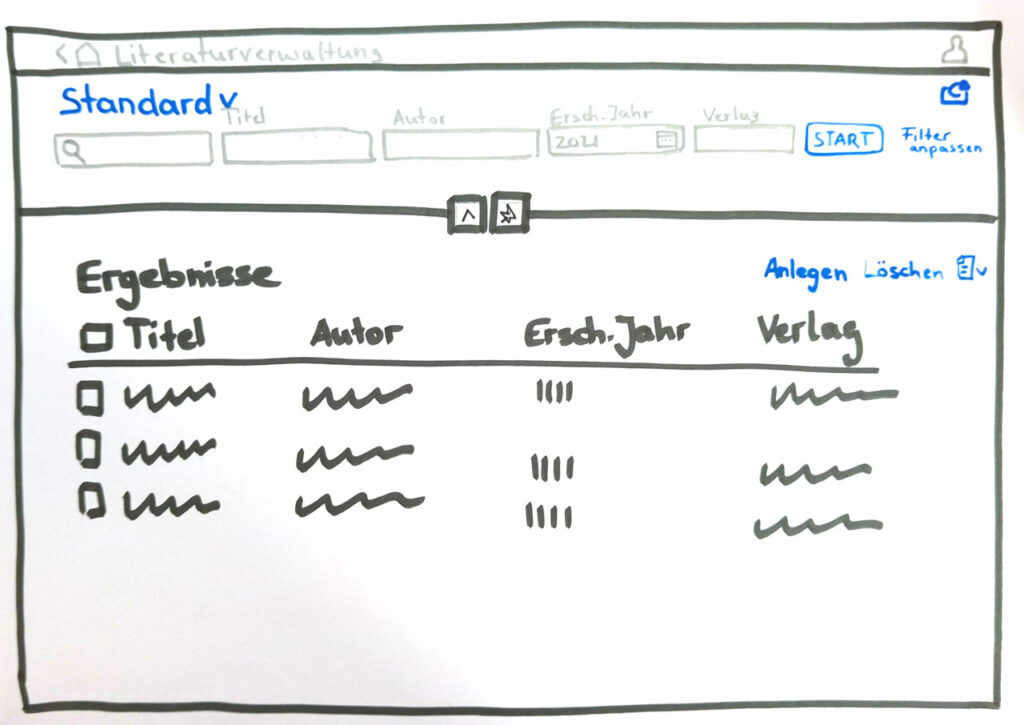
Bevor ein (High Fidelity) Mockup erstellt wird, wird in der Regel ein sogenanntes Wireframe-Modell oder ein Low Fidelity Mockup für eine erste grobe Visualisierung erstellt. Dies geschieht häufig unter Zuhilfenahme von Papier und Stift. Meist werden Wireframes im Rahmen von Anforderungs-Workshops erstellt und anschließend von UX-Designern in High Fidelity Mockups überführt. Diese dienen dann zur weiteren Diskussion und Ausarbeitung.
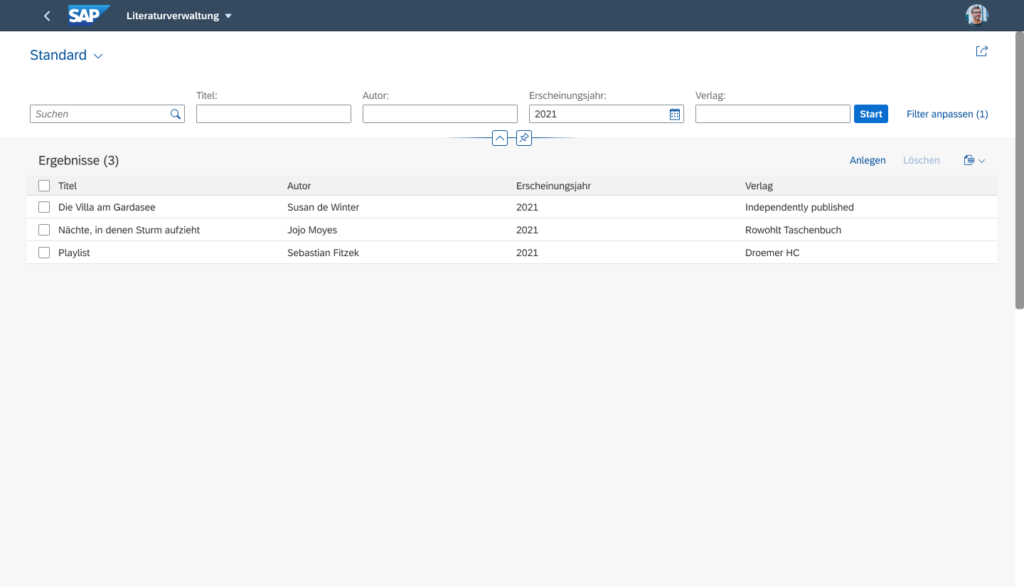
Nachfolgend haben wir für eine kleine Anwendung exemplarisch ein Wireframe sowie einen High Fidelity Mockup dargestellt.
Beispiel: Wireframe
Beispiel: Mockup
Werkzeuge zur Erstellung von Mockups: Vom Flipchart über PowerPoint zu Figma
Die ersten Ansätze bei der Erstellung von Mockups bestehen oft darin, mittels Flipchart erste Ideen eines Produktes zu visualisieren. Damit verbunden ist der Nachteil, dass Anpassungen in Papierform nur schwer möglich sind und das dargestellte Produkt für viele Anwenderinnen und Anwender noch zu abstrakt wirkt.
Ein besserer Ansatz ist die Verwendung von PowerPoint oder einem vergleichbaren Werkzeug. Im Gegensatz zur Papierform lassen sich Änderungen hierbei viel schneller durchführen und das visuelle Ergebnis kommt dem Endprodukt bereits deutlich näher. Dennoch fehlen hier einige aus unserer Sicht elementare Funktionen, die erst mit dem Einsatz von dedizierten Mockup Tools zur Verfügung stehen.
Für die Erstellung von Mockups hat sich im Laufe der Jahre ein eigener Markt entwickelt – und auch heute noch kommen immer wieder neue Player dazu. Aktuelle Mockup Tools sind in der Regel Browser- und Cloud-basiert.
Auch SAP hat erkannt hat, dass Mockups für die Visualisierung und insbesondere für die Akzeptanz von Produkten von essenzieller Bedeutung sind. Daher hat SAP im Laufe der Jahre eigene Templates (von SAP „Design Stencils“ genannt) für verschiedene Mockup Tools zur Verfügung gestellt, die allesamt an die SAP Design Guidelines angelehnt sind.
Aktuell bietet SAP ihre Vorlagen primär für das Tool „Figma“ auf der folgenden Seite in verschiedenen Ausprägungen (von S für Smartphones bis XL für Desktops) an.
Möglichkeiten der kollaborativen Zusammenarbeit
Figma bietet eine kollaborative Zusammenarbeit zwischen allen Projektbeteiligten und externen Stakeholdern. Die Tatsache, dass mehrere UX-Designer zeitgleich im selben Mockup arbeiten können, erhöht die Effizienz der Mockup-Erstellung erheblich. Eine Synchronisierung der Änderungen in Echtzeit verhindert, dass sich die Kolleginnen und Kollegen dabei gegenseitig behindern.
Dem Kunden kann durch die Bereitstellung von entsprechenden Links der Zugriff auf die Mockups im Browser ermöglicht werden. Hierbei können die UX-Designer festgelegen, ob die Empfänger nur lesende Rechte auf die Mockups erhalten oder auch Änderungen an den Inhalten vornehmen können.
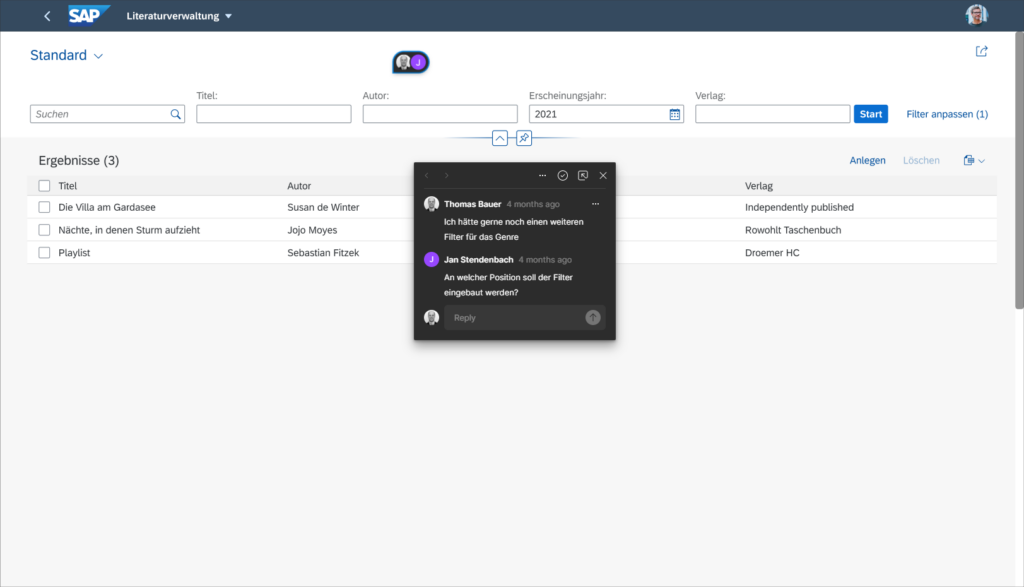
Die Empfänger können in Echtzeit Kommentare an jeder beliebigen Stelle im Mockup hinterlassen, auf welche die UX-Designer entsprechend reagieren können. Beispiel:
Dies ist insbesondere bei großen Projektteams eine erhebliche Hilfestellung. Die Abstimmungszyklen aller Projektbeteiligten können durch die parallel stattfindende Feedback-Kultur erheblich verkürzt und zeitaufwendige Meetings auf ein Minimum begrenzt werden.
Zusätzlich ist es möglich, den späteren potenziellen Usern bereits zu Beginn der Produktentwicklung durch die Erstellung von Click-Dummies einen ersten Eindruck der späteren Lösung zu vermitteln. Dies und die Möglichkeit, sich persönlich einzubringen, stärkt die Identifizierung mit dem Produkt und fördert nach unserer Erfahrung die spätere Akzeptanz enorm.
Auch zur Anbindung an ein Tickettool bietet Figma eine Lösung an: Durch die Installation eines Plug-ins ist es mit nur wenigen Klicks möglich, ein Mockup direkt mit einem GitLab-Ticket zu verlinken. Weitere Informationen zum kollaborativen Anforderungsmanagement finden Sie im Blog-Beitrag: Anforderungsmanagement – So bekommen Sie Ihr Requirements Engineering (wieder) in den Griff!
Vorteile beim Einsatz von Figma
Als Anforderungsanalysten arbeiten wir gemeinsam mit Entwicklungsteams daran, Kundenanforderungen aufzunehmen, zu konkretisieren und in User Stories zu überführen. Als Schnittstelle zwischen Kunde und Entwicklung bietet uns Figma dabei eine gute Hilfestellung, um komplexe technische Anforderungen gemeinsam mit den Fachbereichen visuell darzustellen – von einfachen Wireframes bis hin zu ausgereiften High Fidelity Mockups.
Figma ist aus unserer Sicht ein sehr intuitives und einfach bedienbares Produkt, mit dem man schnelle Lernerfolge erzielen kann. Durch die gute Benutzerführung gelingt es uns, unsere Kunden schnell an das Tool zu gewöhnen. So ist beispielsweise die Erstellung von Kommentaren weitgehend selbsterklärend und wird gerne von Fachbereichen genutzt, um uns direktes Feedback zu geben. Wie bereits weiter oben erwähnt, wird hierdurch die Effizienz der Kundenkommunikation erheblich gesteigert und das Risiko von Fehlinterpretationen minimiert.
Da sich während der Konzeptionsphase die Anforderungen an die Oberflächen oftmals noch ändern können, ist es wichtig, dass die Mockups schnell und einfach angepasst werden können – das wird in Figma auf eine sehr effektive Art und Weise sichergestellt. Ein so aufgebautes und mit dem Kunden abgestimmtes UI-Konzept kommt dem finalen Ergebnis schon sehr nah.
Aber auch in der Entwicklung können Änderungswünsche entstehen. Es wäre nicht ratsam, die Anforderungen direkt an die Entwicklerteams zu übergeben. Erforderliche Änderungen können in den Mockups durch die UX-Designer problemlos und schnell durchgeführt und integriert werden, ohne dass dazu wertvolle Kapazitäten des Entwicklerteams in Anspruch genommen werden müssen. Zudem können die Entwickler die erforderlichen Anpassungen, die Sie noch umsetzen müssen, sehr einfach in den Mockups erkennen.
Durch den Import der aktuellen SAP Design Stencils in Figma wird gewährleitet, dass (sofern SAP die Stencils aktuell hält und der User auf Updates achtet) immer die aktuelle SAP Fiori Version (SAPUI5-Version) der unterschiedlichen Templates genutzt werden kann. Die Verwendung von Templates ermöglicht UX-Designern einen erheblichen Zeit- und damit Kostenvorteil im Vergleich zu herkömmlichen Mockup Tools wie PowerPoint. Bereits erstellte Mockups können als Grundlage für andere Vorhaben wiederverwendet und angepasst werden. Dies trägt zu einer weiteren Zeit- und Kostenersparnis bei.
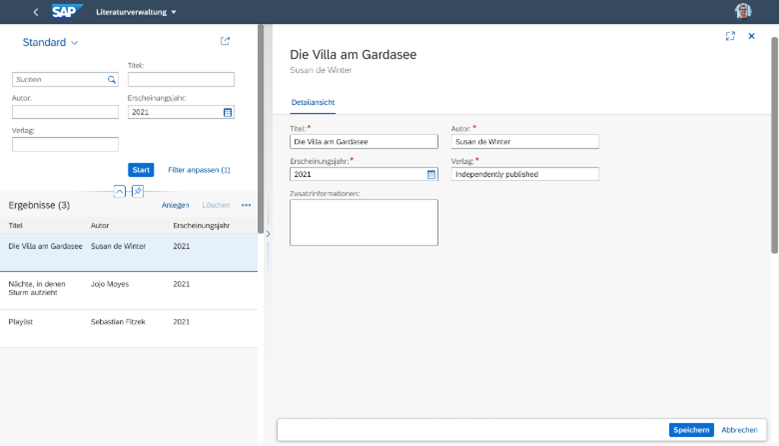
Beispiel: Literaturverwaltung
Im folgenden Beispiel haben wir eine App zur Literaturverwaltung konzipiert. Den Einstieg bildet ein sogenanntes „Flexible Column Layout“ mit Filtermöglichkeiten und einer Ergebnisliste auf der linken Seite.
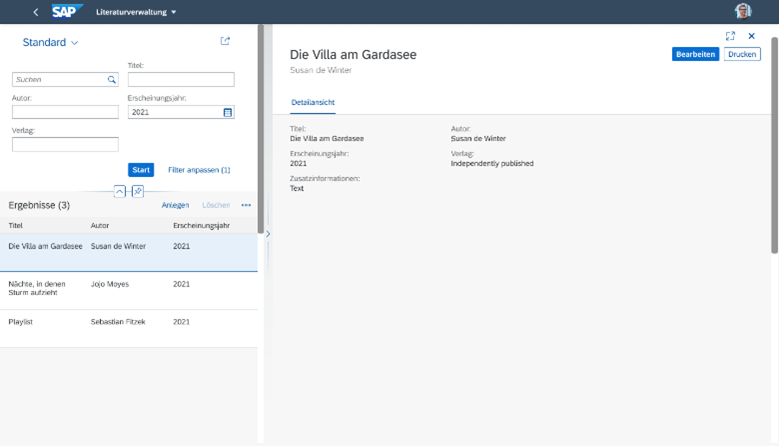
Durch den Klick auf einen Eintrag der Tabelle werden die Details zum betreffenden Datensatz im rechten Bereich angezeigt – zunächst im reinen Anzeigemodus. Durch Betätigung der Schaltfläche „Bearbeiten“ wird in den Bearbeitungsmodus gewechselt, wodurch Änderungen an den Feldinhalten möglich sind:
Für den Wechsel vom Anzeige- in den Bearbeitungsmodus musste der UX-Designer in Figma lediglich eine Eigenschaft der betroffenen Felder anpassen, was in sehr kurzer Zeit durchgeführt werden kann. Vergleichbare Änderungen in klassischen Mockup Tools oder in PowerPoint bringen in der Regel deutlich größere Aufwände mit sich.
Ausblick
Wir hoffen, wir konnten mit unserem Blog-Beitrag Ihr Interesse zum Thema „High Fidelity Mockups im Handumdrehen“ wecken und stehen Ihnen für Rückfragen und Beratungsanfragen gerne zur Verfügung.
Da die Erstellung von Mockups nur einen Baustein im Produktentwicklungsprozess darstellt, zeigen wir Ihnen in einem weiteren Blog-Beitrag einen pragmatischen und effizienten End-to-End Prozess für ein professionelles Requirements Engineering. Denn durch ein gutes Requirements Engineering wird schon vor der Entwicklung klar verdeutlicht, wie das finale Produkt aussieht und welche Funktionen es beinhaltet. Dadurch wird die Entwicklung deutlich zielführender und meist auch schneller und günstiger.
War dieser Artikel hilfreich für Sie? Oder haben Sie weiterführende Fragen zu SAP HCM? Schreiben Sie uns einen Kommentar oder rufen Sie uns gerne an.